| Path: | Photoshop Lecture > tool > Slice tool |
| Level: | ★★ |
We have to consider the loading time, link areas, develop elements for making webpage. So we slice and save the image. Because sliced images are saved all at a time by this work this tool is useful to depend on the type of image.
When Selected slice tool
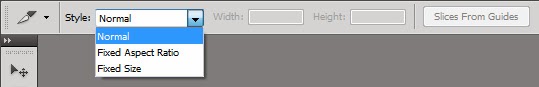
1. Style : normal, Fixed Aspect Ratio, Fixed Size
[Fixed Aspect Ratio] : be possible to select the fixed rate.
Fixed Size : be possible to select the fixed size
Unlike [Rate], Can find the [px] in input box.
2. Slices From Guides
If it has guidelines, get slices from guides.
Edit slice options
Cltl + click > double click
1. Slice Type : no Image, Image (table is a bug.)
different icon (01: no Image, 02 : Image)
① No Image : at this type the image doesn't save.
- Text Displayed in cell : express text on html
- Dimensions : position and size of the sliced image.
- Slice Background Type : background color of the html
result of saved html - check the [Text Displayed in cell], [background color]
② Image
Name : sliced area name
URL : web address.
Target : frame to be opened
Message Text : the alternative text to use on the browser
Alt Tag : the alternative text for image
Divide Slice
when cropping, can select the shield color and opacity on the top of the cropped image.
How to save
File > Save for web & Devices > save > File Type : html and Images









0 comments:
Post a Comment